Для начала разберемся с базовыми настройками верстки и выясним, как они влияют на внешний вид текста и его удобочитаемость.
Трекинг
Трекинг меняет межбуквенные расстояния в тексте, к которому он применен. Трекинг может быть как положительным (по-русски это называется разрядка), так и отрицательным (специального термина нет).
Если отбросить всевозможные стилистические соображения и оставить только практические, то общий принцип работы с трекингом будет такой:
Мелкий текст нужно немного разрядить, крупный — немного сжать.
Эту крупную курсивную врезку мы немного сжали: letter-spacing: −0.2px. А мелкий текст сноски, который вы сейчас читаете, немного разрядили: letter-spacing: 0.3px
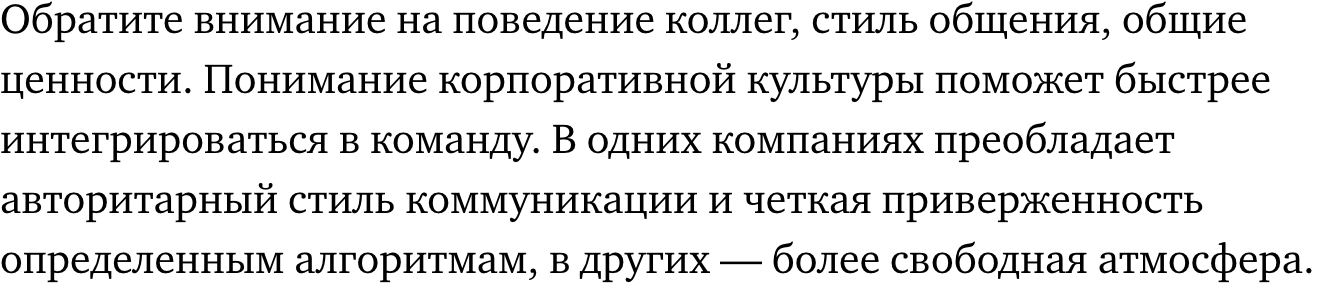
Мелкий текст — тот, который меньше основного, например, подпись или примечание. При уменьшении стандартные межбуквенные пробелы кажутся недостаточными и символы начинают слипаться. Небольшая разрядка сделает текст более разборчивым:
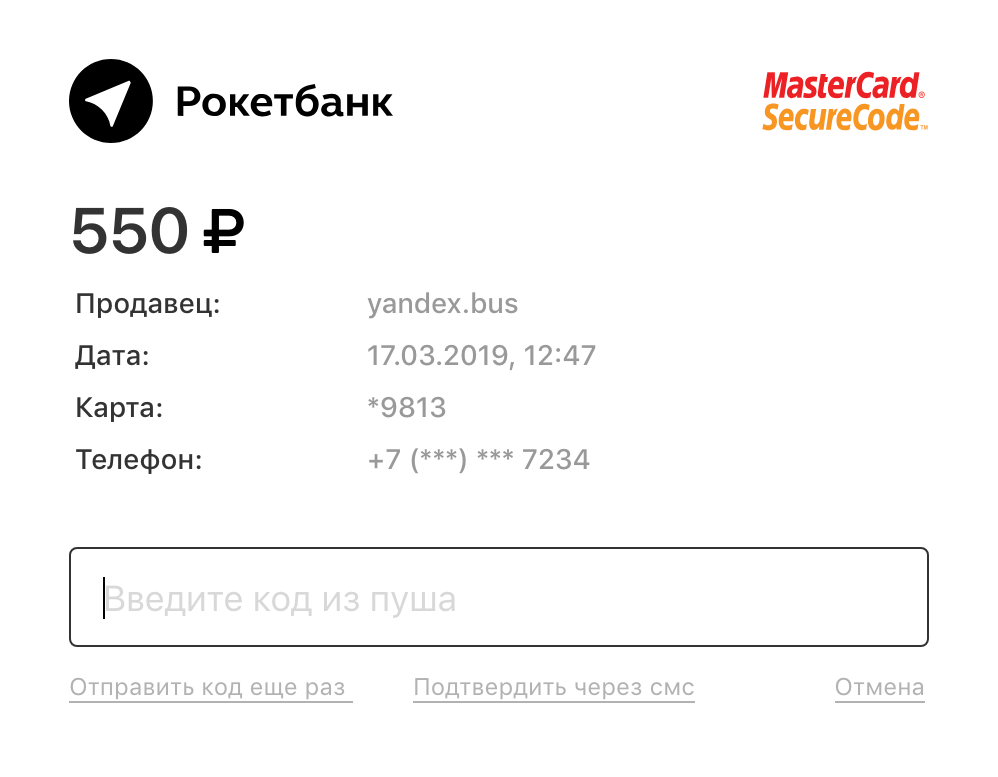
На этом примере разряжен самый мелкий текст — ссылки под полем ввода:

Разрядка может быть незаметна, но вы наверняка заметите, если ее не будет там, где нужно:
Найти хорошие примеры сложно, их катастрофически мало. В большинстве случаев мелкий текст остается трудночитаемым, потому что дизайнеры просто не знают, что с ним делать. Вспомните, например, как обычно выглядит состав продукта на задней стороне упаковки или сноски в конце почтовой рассылки.
С крупным текстом ситуация обратная. При увеличении обычные межбуквенные пробелы кажутся слишком большими и надпись получается рыхлой. Поэтому крупный текст, набранный строчными буквами, как правило, лучше поджать:
Насколько сильно — зависит от шрифта, моды и вашего чувства прекрасного. Примеры реального дизайна:

В современных гайдлайнах не так давно стали указывать оптимальные значения трекинга для конкретного шрифта в конкретном размере:
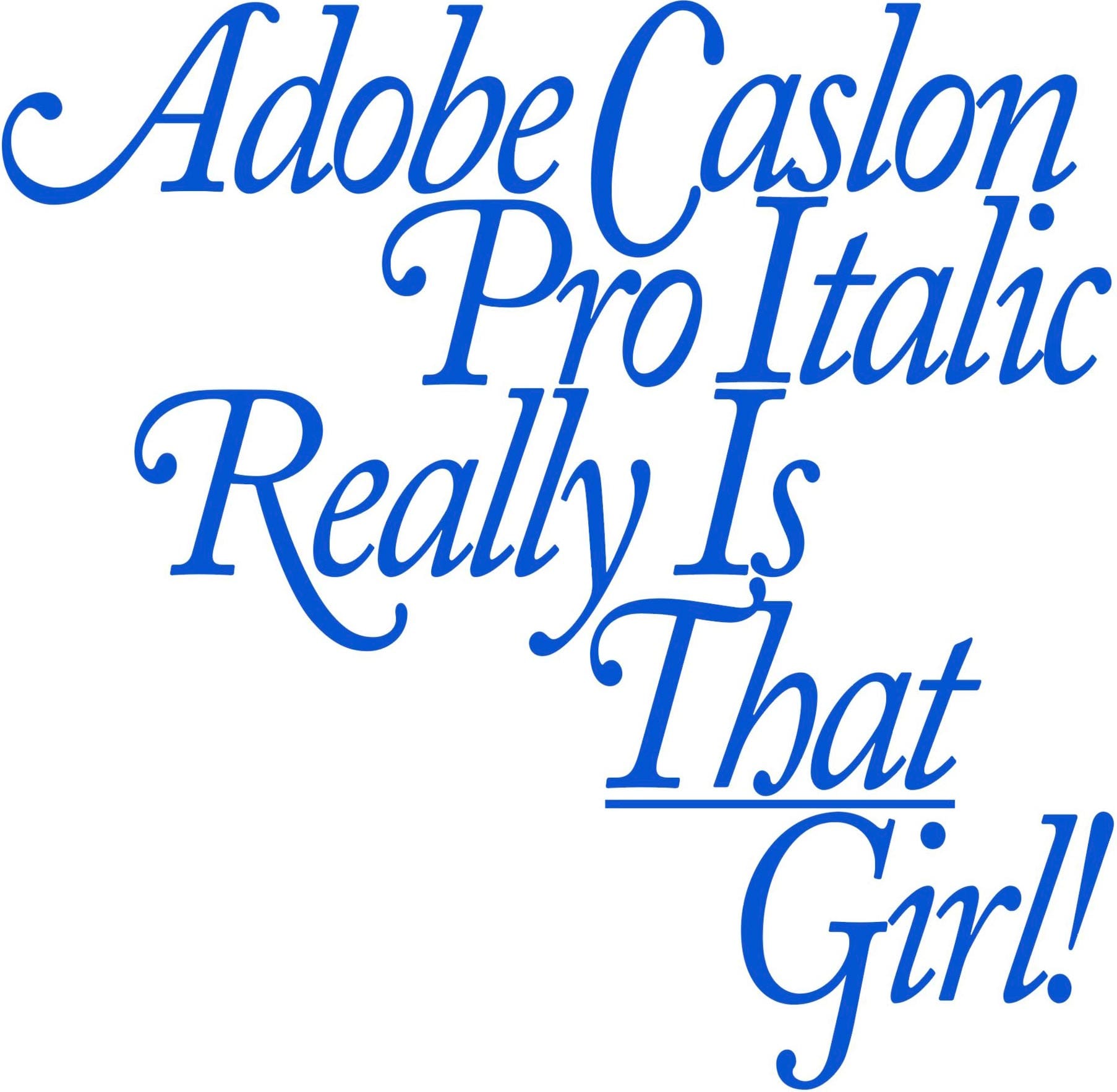
Основной текст — обычного, «среднего» кегля — в большинстве случаев не нужно ни разряжать, ни сжимать. Сильная разрядка строчных вообще считается преступлением в классической типографике, потому что ухудшает читаемость. Шрифтовому дизайнеру Фредерику Гауди приписывают такую фразу: «Набирать строчными вразрядку — всё равно что красть овец». Особенно неестественно смотрятся разряженные антиквы в прямом и курсивном начертаниях. Эти шрифты восходят к рукописной традиции и поэтому предполагают тесную связь между буквами.
В прошлом веке в русской типографике разрядка была способом выделения слов и словосочетаний внутри текста, но сейчас так почти никто не делает. Вместо разрядки используют курсивное или жирное начертания, другой шрифт или цвет.

Разрядка прописных
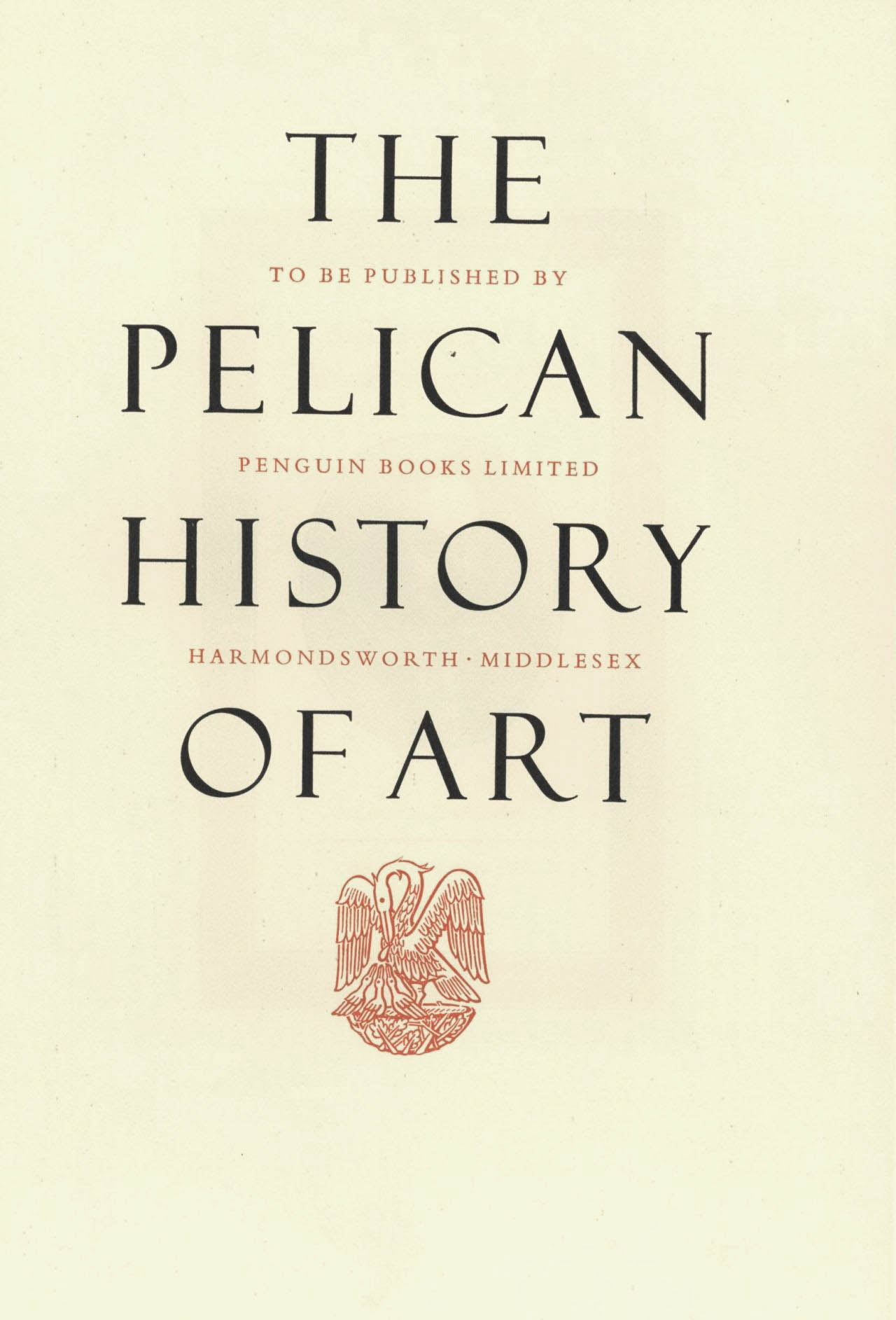
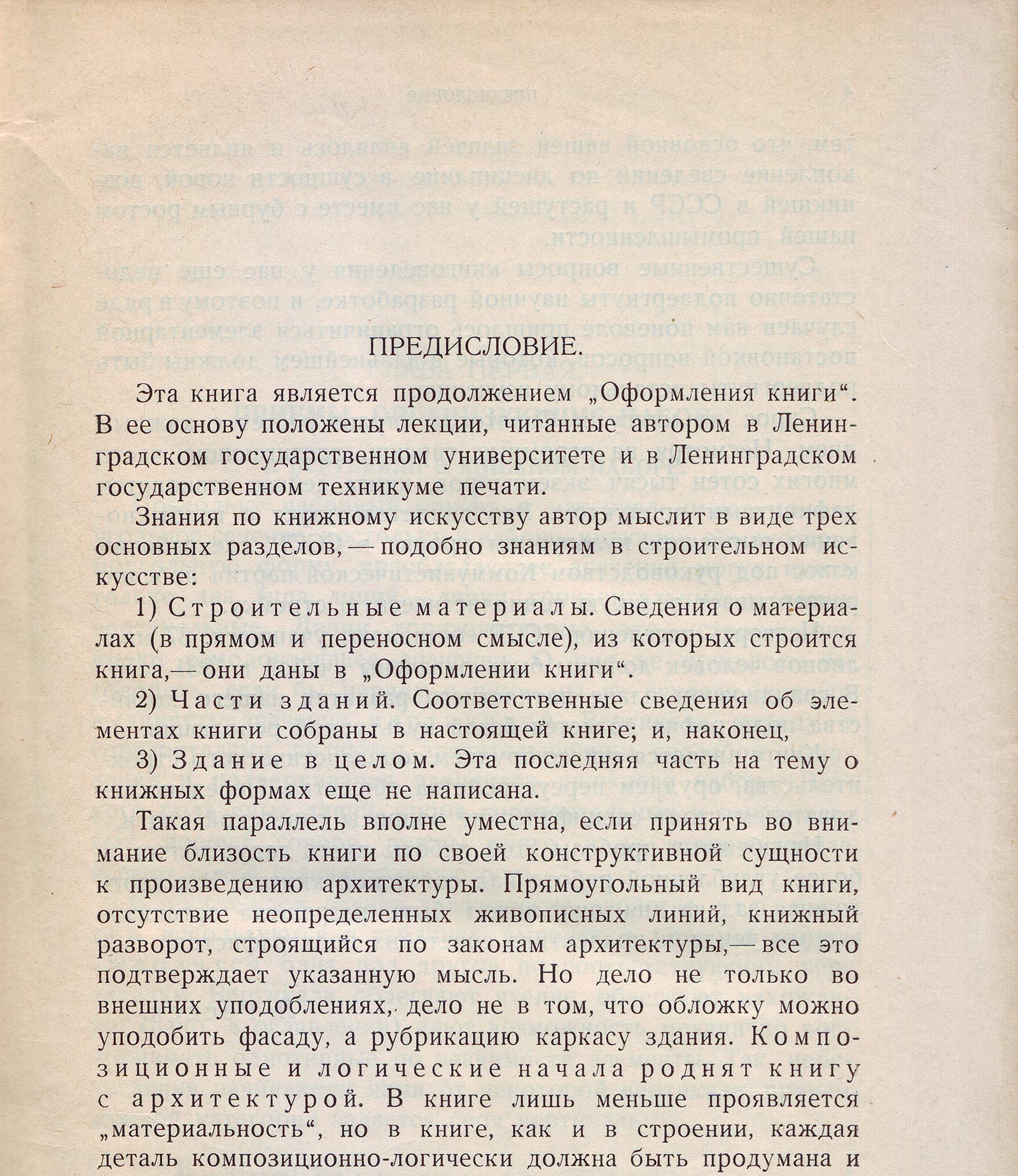
С прописными буквами всё немного по-другому. В классической типографике хорошим тоном считается разряжать прописной набор. В старых книгах использовали светлые антиквенные шрифты, которые с разрядкой выглядят гармоничнее.
Дело в том, что отступы у прописных букв рассчитаны так, чтобы они хорошо смотрелись в соседстве со строчными. Когда же прописные стоят рядом друг с другом, то набор получается тесным, так как белое пространство внутри некоторых букв оказывается больше белого пространства между буквами.
В верхней строке С и О создают дыру, а сочетание КРА выглядит темным. Если увеличить межбуквенные пробелы, то различия нивелируются и надпись станет однороднее:
Соответственно, чем меньше в шрифте внутрибуквенные просветы, тем меньшая разрядка ему требуется, поэтому насыщенные и узкие шрифты обычно набирают плотнее:
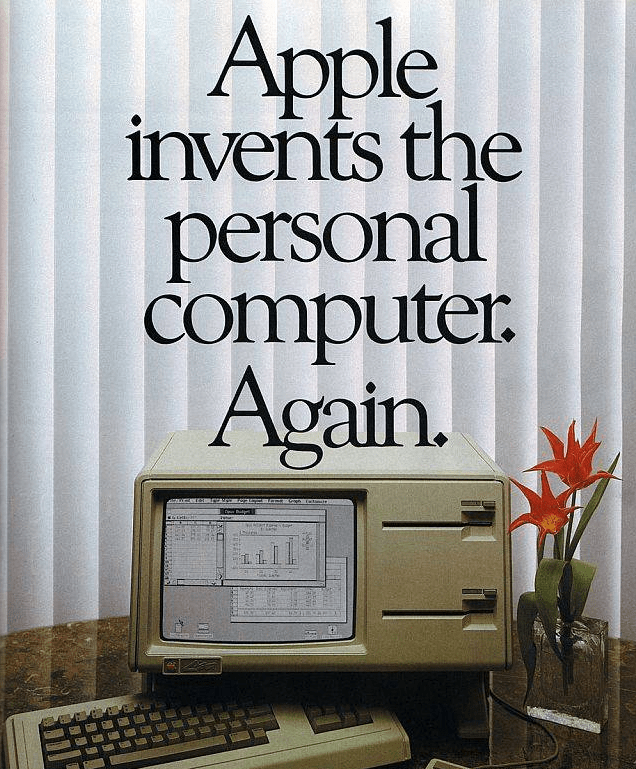
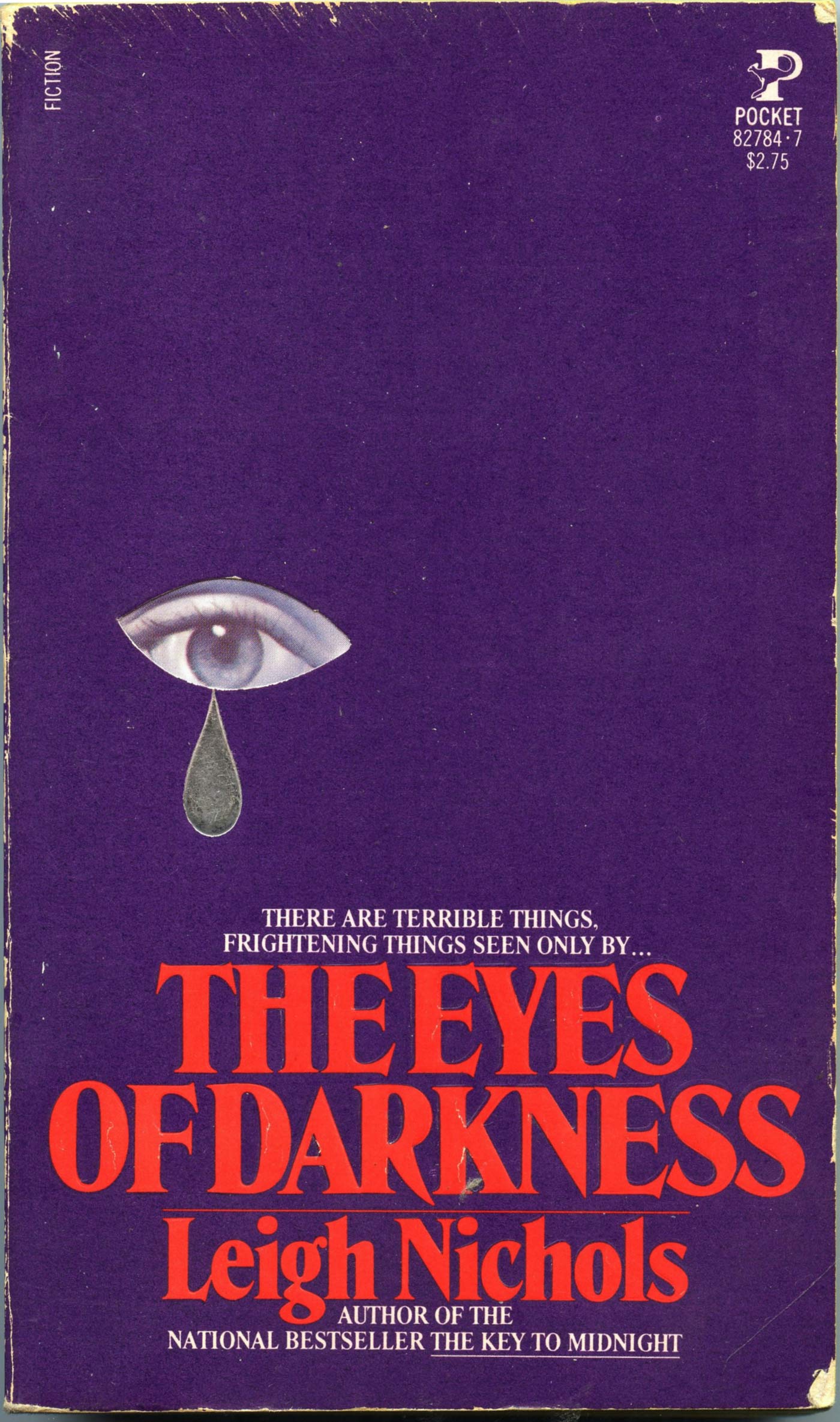
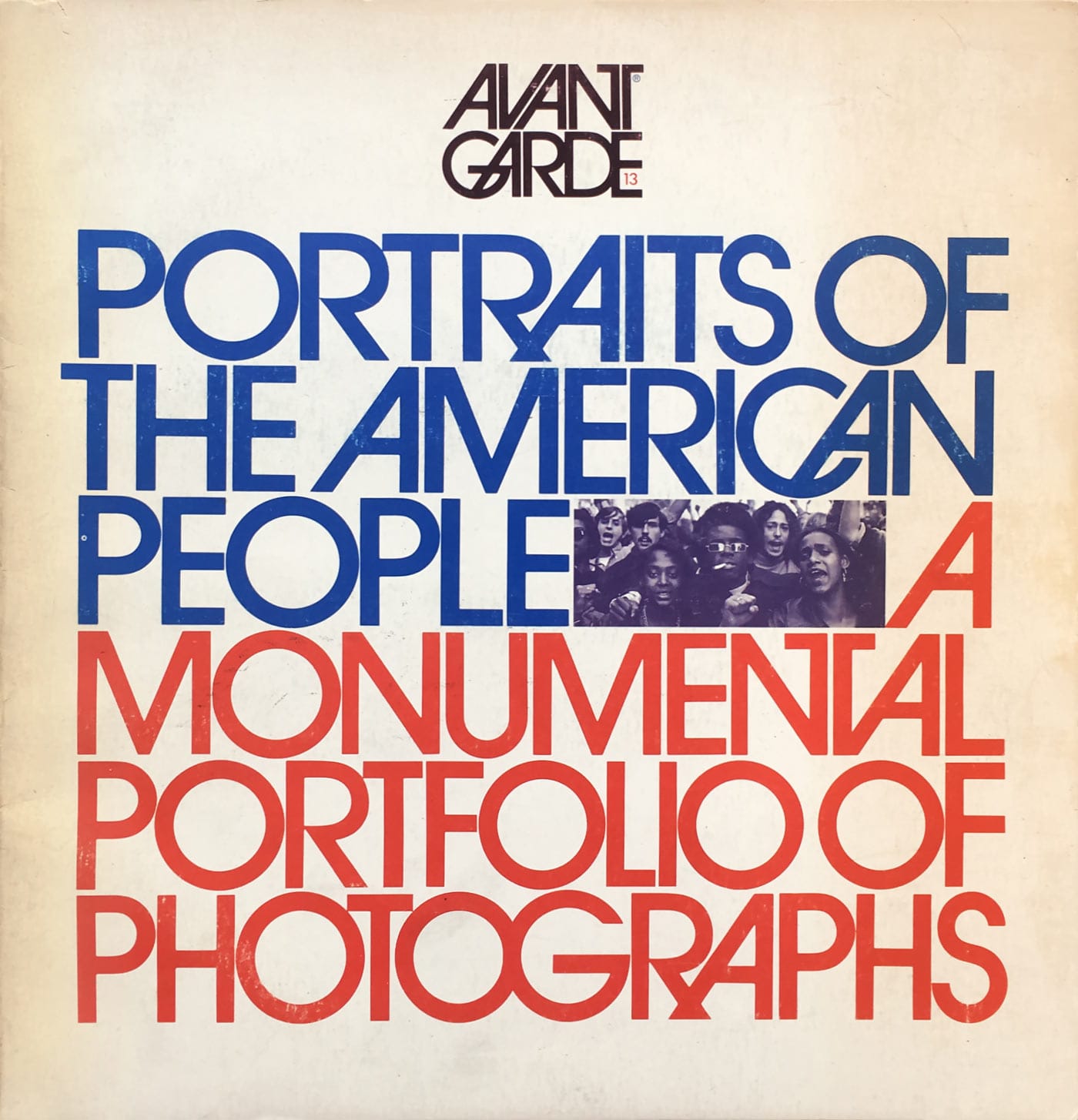
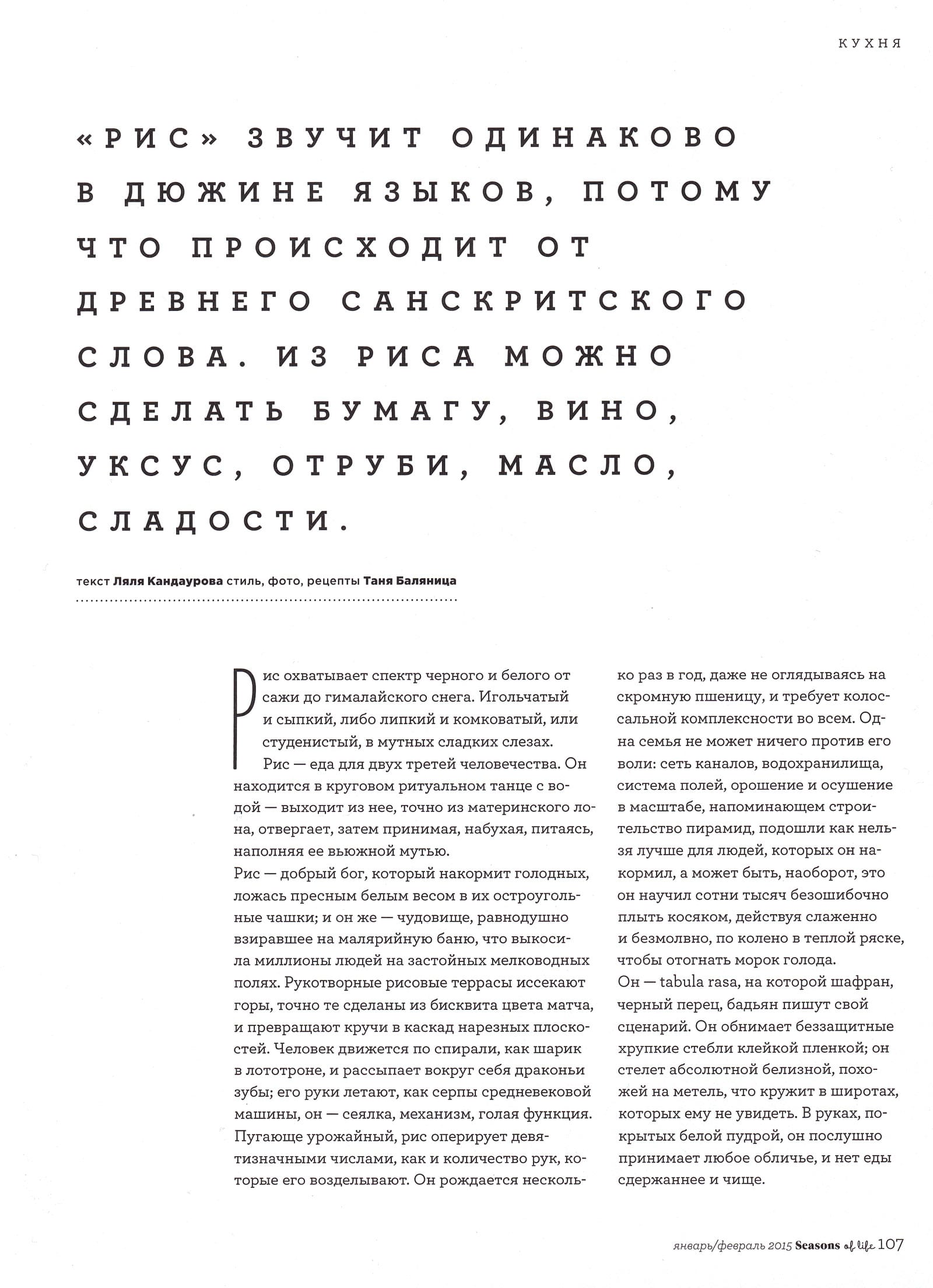
Такой подход, основанный на балансе внутреннего и внешнего воздуха, безусловно, не лишен смысла, однако не стоит следовать ему бездумно. В современном дизайне однородность набора не является главной целью, поэтому, настраивая трекинг, отталкиваться стоит не только от шрифта, но и от визуальной логики макета в целом. Например, если вам нужен тяжелый, напряженный заголовок, то разрядка в нем вряд ли будет уместна, независимо от рисунка букв:
А если вы хотите, чтобы надпись выглядела легко или, скажем, динамично, то разрядить можно любой шрифт на любое значение:


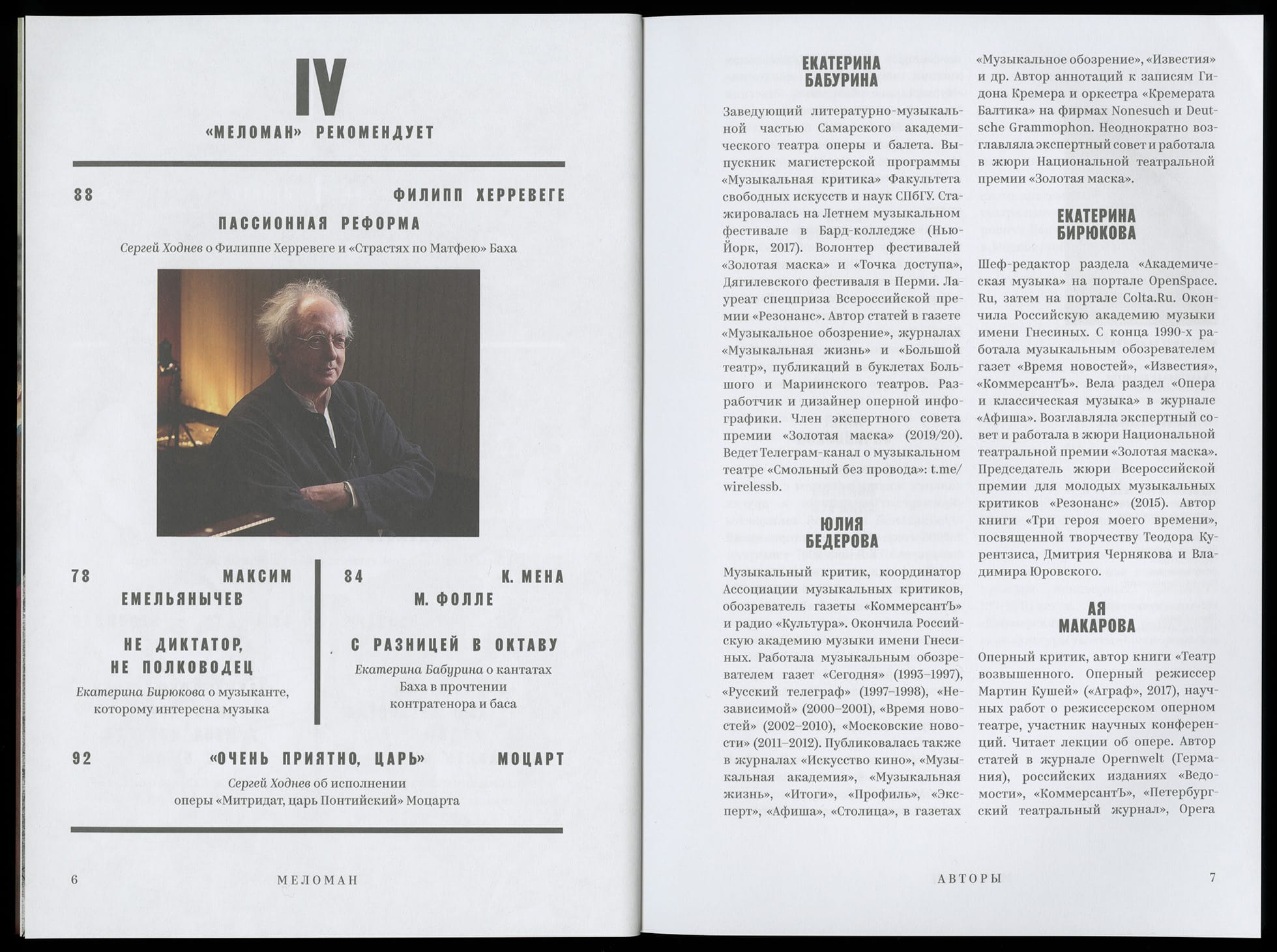
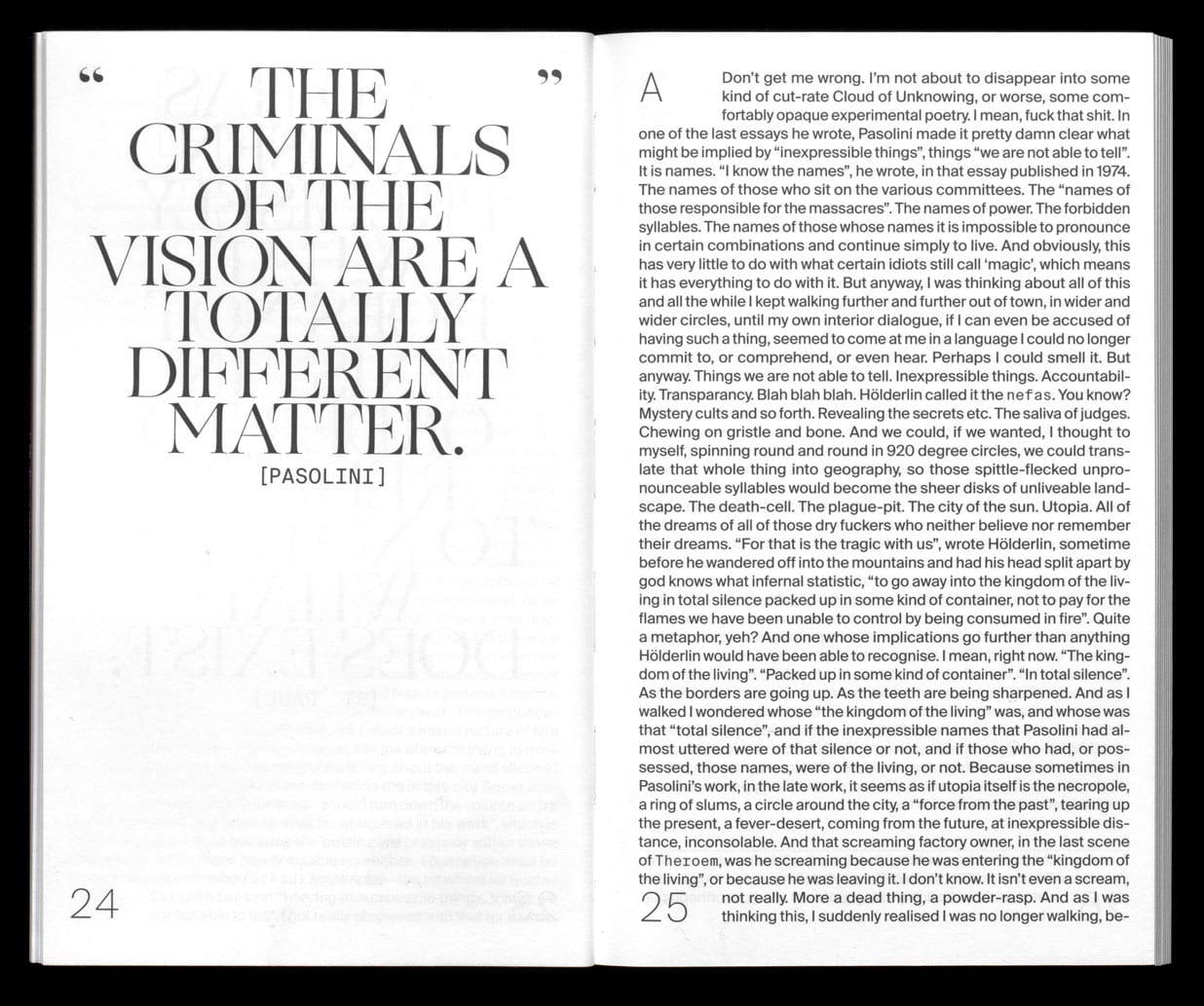
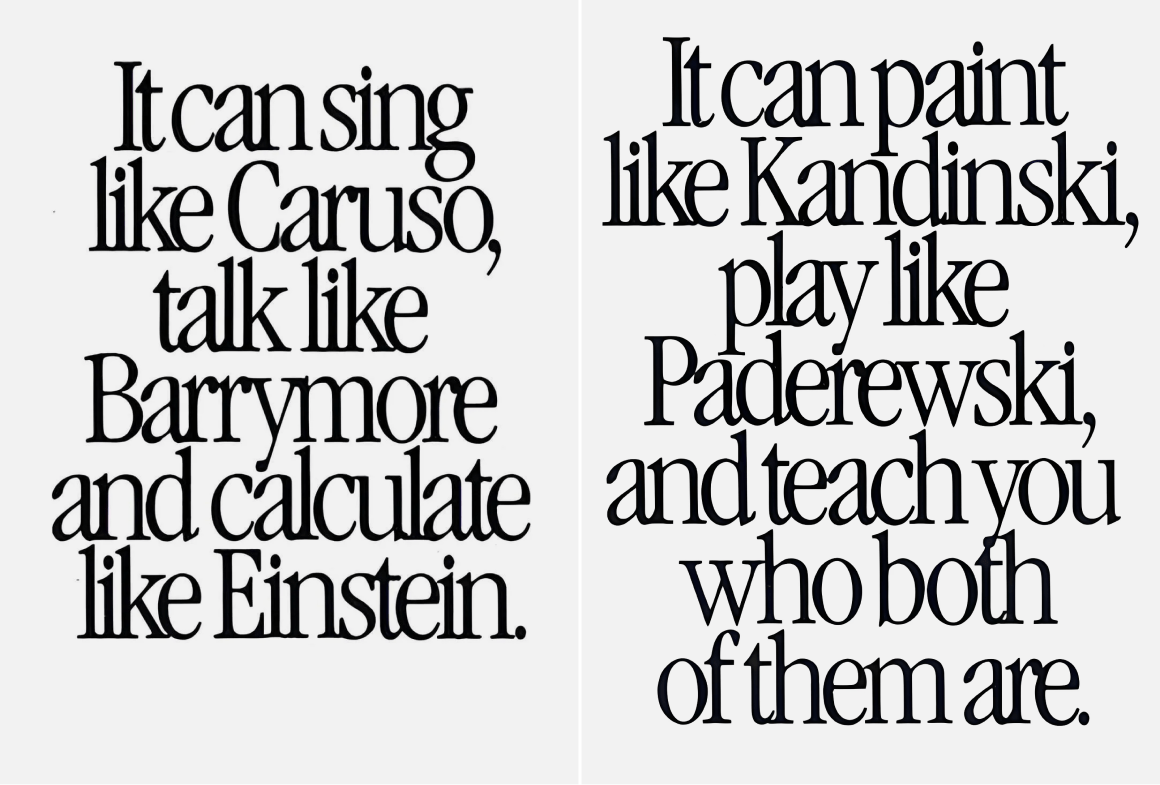
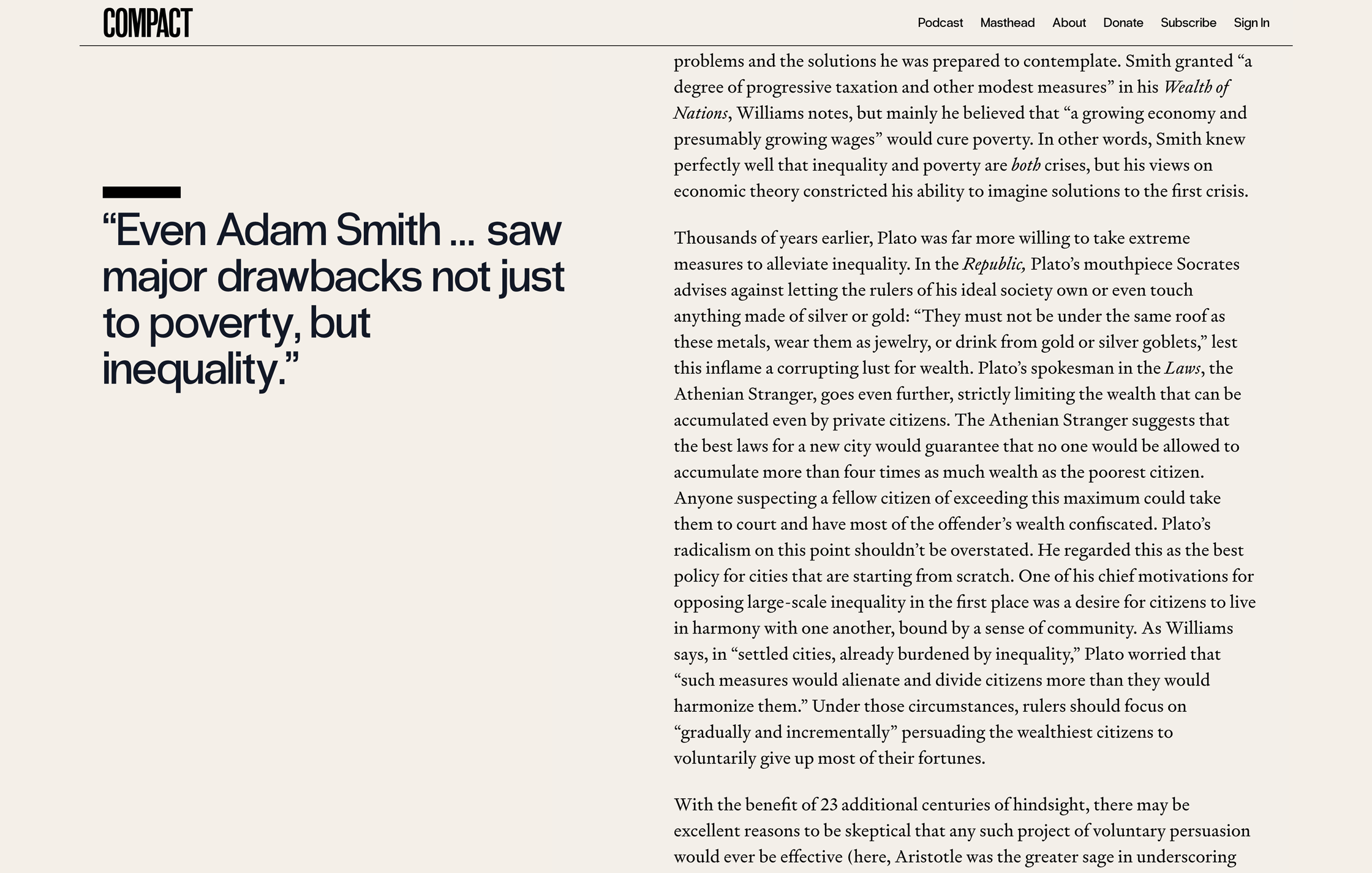
Обратите внимание на разную разрядку одного и того же шрифта в заголовках на левой и правой страницах:
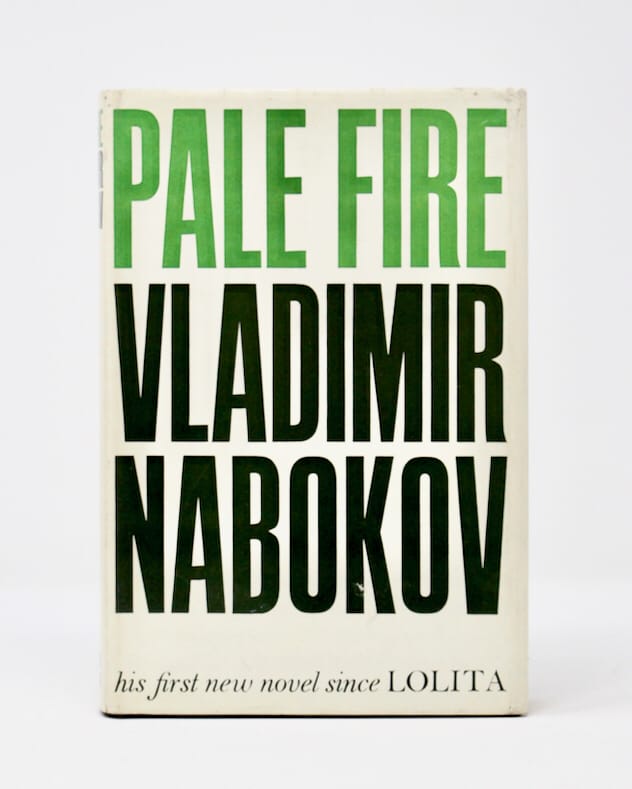
В современных изданиях часто даже светлые антиквенные прописные набирают плотно, вопреки классическим канонам:
Интерлиньяж
Интерлиньяжем называется расстояние между
Во многих текстовых редакторах интерлиньяж по умолчанию равен 120 % от кегля. Это значение — стартовое и подходит далеко не для всех случаев, потому что на интерлиньяж влияют сразу несколько факторов, а именно:
1. Шрифт. При одном и том же кегле высота букв у разных шрифтов может заметно отличаться. У шрифта Futura (слева) строчные буквы мелкие, поэтому при том же кегле и интерлиньяже он дает более воздушный набор, чем шрифт Franklin Gothic (справа), у которого строчные буквы крупные. Кроме этого, в разных шрифтах разная высота верхних и нижних выносных элементов.
Текст примера из книги Роберта Брингхёрста «Основы стиля в типографике»
2. Длина строки. Чем длиннее строка, тем свободней должен быть интерлиньяж. Глазу нужно дополнительное расстояние, чтобы преодолеть длинную строку и не ошибиться при переходе на следующую.
3. Письменность. Важно учитывать и специфику конкретного алфавита. Например, в английском языке много букв с верхними и нижними выносными элементами, а в немецком часто встречаются прописные буквы. Обе эти особенности требуют более свободного интерлиньяжа.
4. Размер шрифта. Это работает так же, как и с трекингом: крупному тексту нужно меньше воздуха, а мелкому — больше.
Если в крупном заголовке сделать такой же интерлиньяж, как в мелкой сноске, он просто развалится на отдельные строчки. И наоборот: в мелкой сноске при тесном интерлиньяже строчки слипнутся.
Интерлиньяж 110 %
Трекинг −3 %
Крупному тексту
нужен более плотный
интерлиньяж,
а мелкому — более
свободный
Интерлиньяж 150 %
Трекинг 2 %
Крупному тексту
нужен более плотный
интерлиньяж,
а мелкому — более
свободный
По этим причинам дать точную рекомендацию размера интерлиньяжа невозможно, но для ориентировки приведем следующие цифры. В печати интерлиньяж основного текста обычно составляет
Значения кегля и интерлиньяжа принято записывать через косую черту. Запись 21/32 означает, что кегль равен 21 пунктам (или пикселям), а интерлиньяж — 32 пунктам (или пикселям)
Очевидно, что для комфортного чтения длинного текста интерлиньяж должен быть больше кегля, то есть больше 100 %. В редких случаях его делают равным кеглю (нулевым) или меньше кегля (отрицательным).
Нулевой интерлиньяж иногда применяют для набора основного текста в печатных изданиях, требующих особой компактности, например, энциклопедиях, но это, скорее, исключение из правил. На экране так можно поступать только с крупным шрифтом:
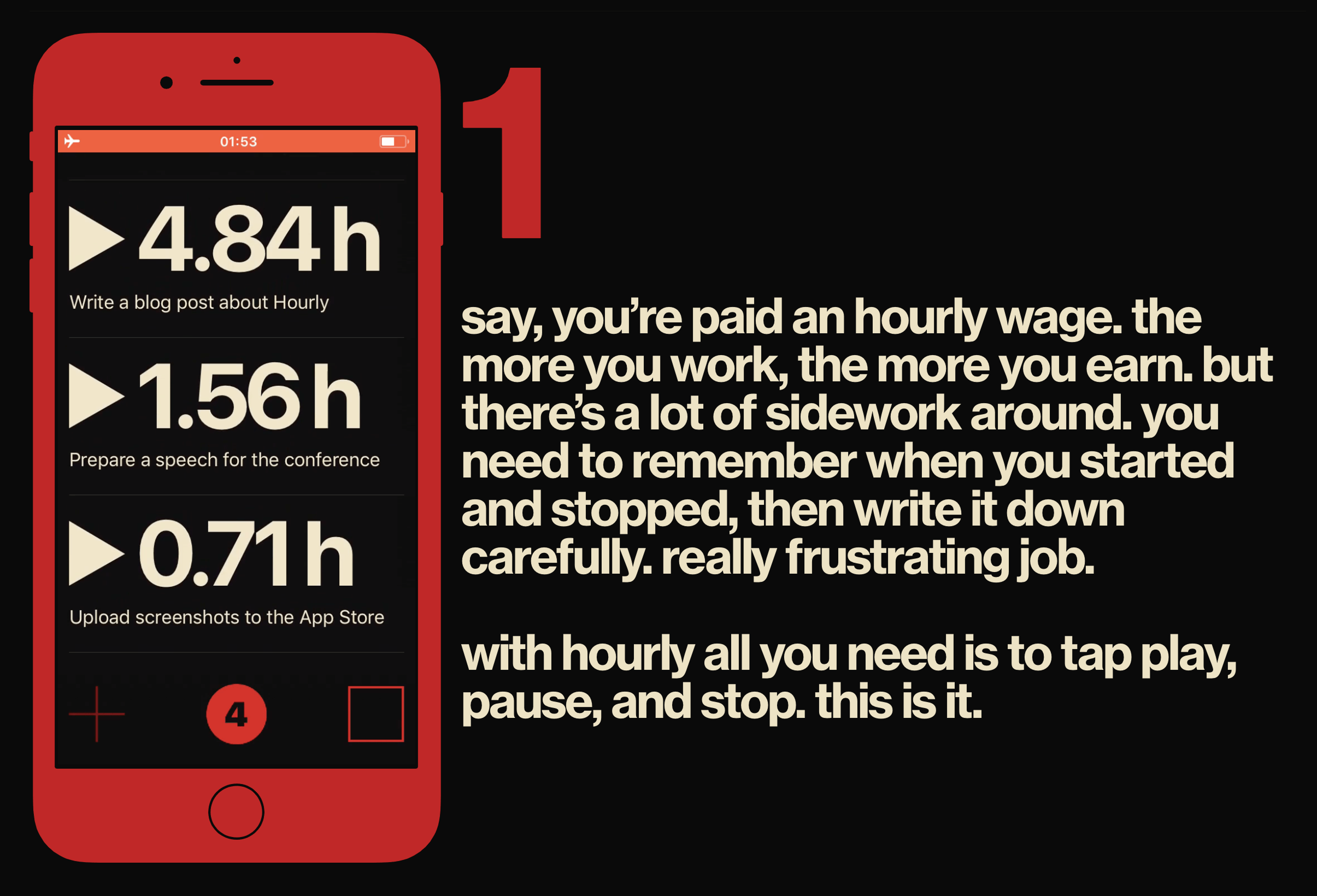
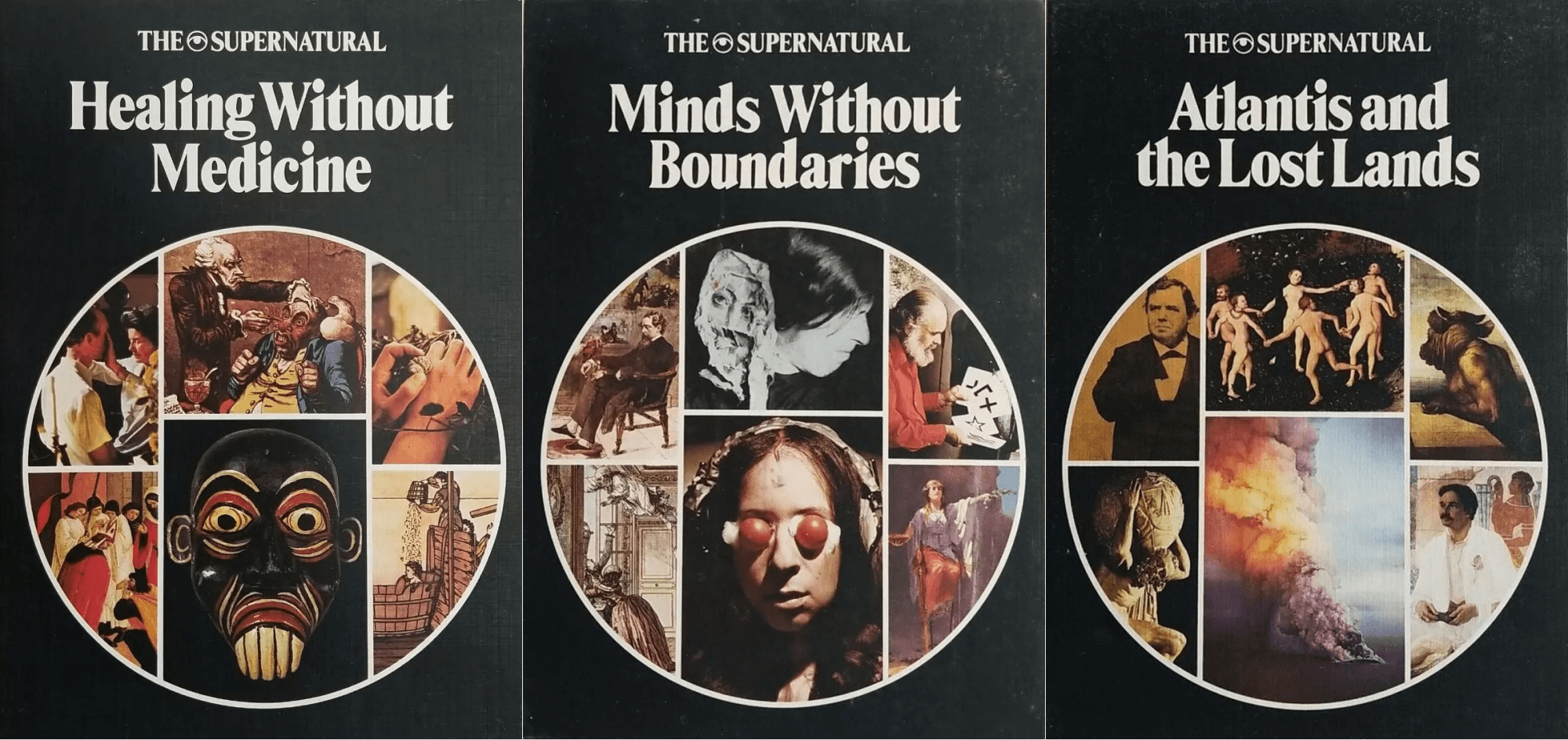
Другое дело — акциденция, короткие надписи на плакатах, обложках, упаковке. Здесь нулевой и отрицательный интерлиньяж — довольно частая практика. Плотный набор очень любили дизайнеры швейцарской школы:
Отрицательный интерлиньяж выглядит эффектно, но таит в себе опасность — пересечение верхних и нижних выносных элементов в соседних строках:
Чтобы такого избежать, нужно либо вовсе не допускать пересечения букв:

Либо стыковать максимально аккуратно:
Длина строки
Длина строки задает темп чтения. Газеты верстают в несколько узких колонок, потому что люди читают их быстро, на ходу, «по диагонали». Книги, наоборот, принято верстать в одну широкую колонку — такой формат располагает к спокойному чтению в мягком кресле. Примеры чередования темпа несложно найти даже в одном издании, например, в журнале или на сайте.
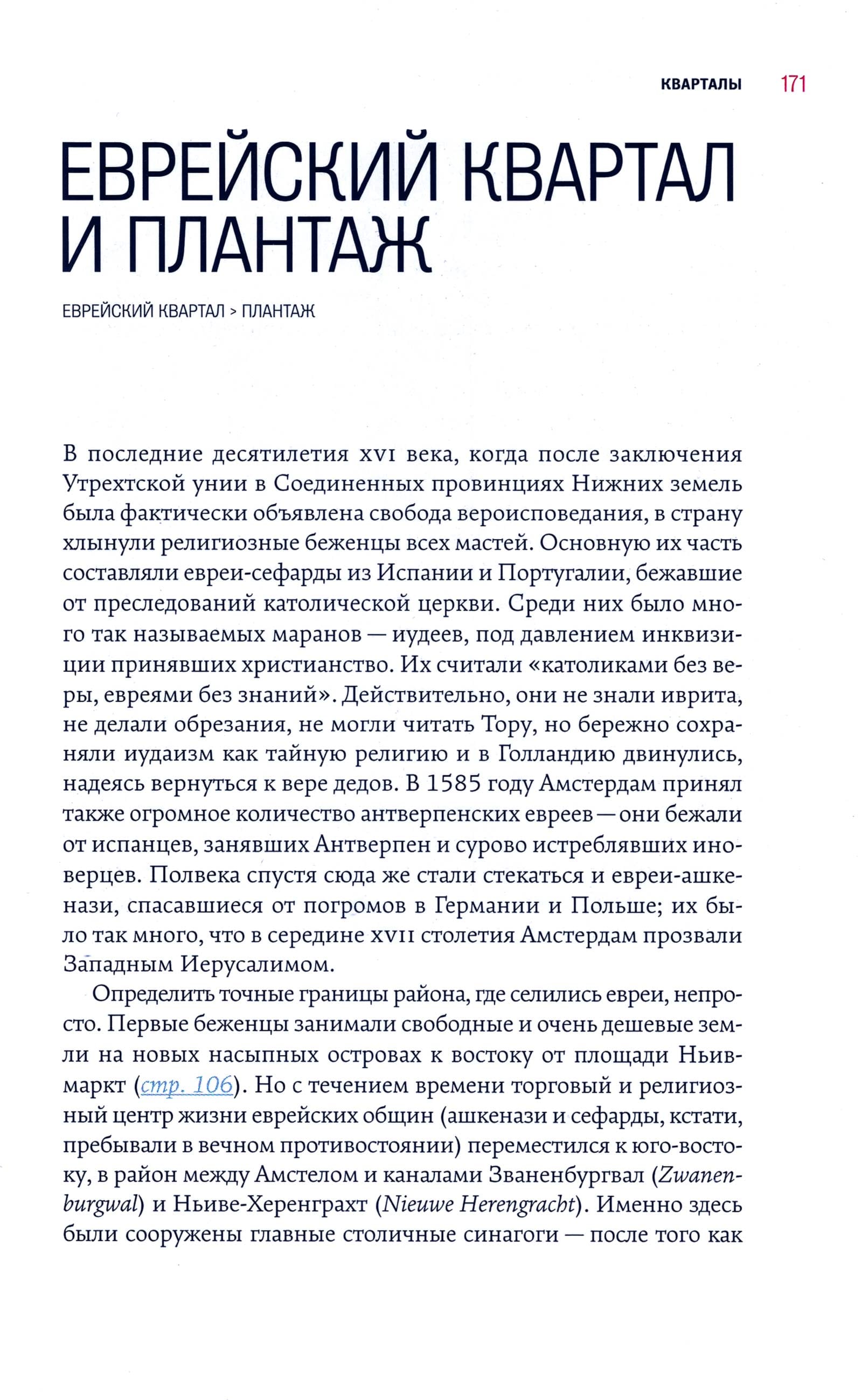
В путеводителях «Афиши» формат набора «кодирует» разные части книги. Основное повествование сверстано в одну колонку:

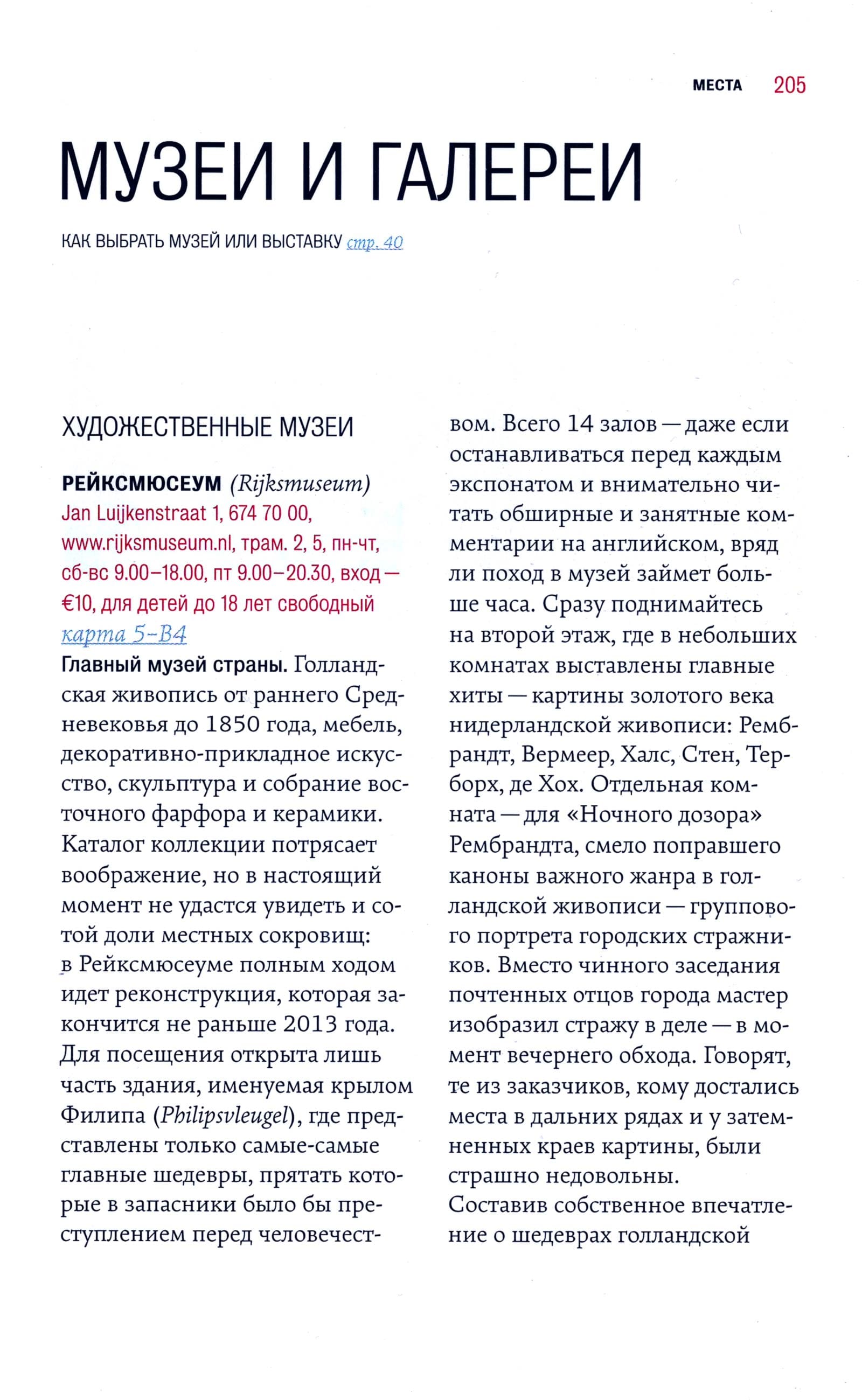
Раздел «Места» со списком заведений города — в две колонки:

Раздел «Справочник», где в алфавитном порядке собрана практическая информация для туриста, — в три колонки:

Как и с интерлиньяжем, никакой волшебной цифры для длины строки не существует. Примерный ориентир для колонки основного текста —
Выходить за эти значения можно, но опасно.
Когда в строке остается одно-два слова, читатель вынужден слишком часто перескакивать с одной строки на другую. Так иногда можно набрать короткую сноску на узком поле, но для более объемного текста подобный формат не годится.

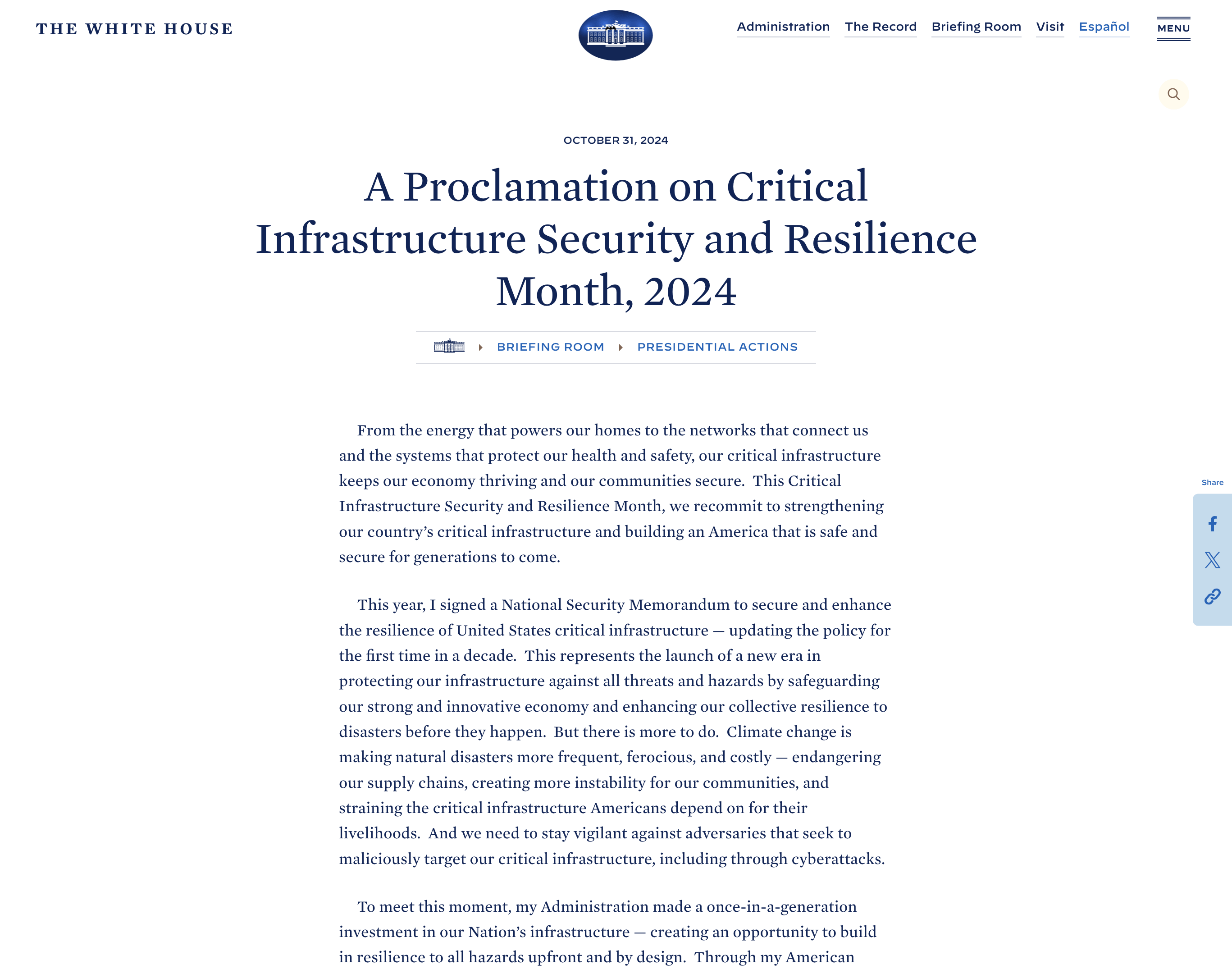
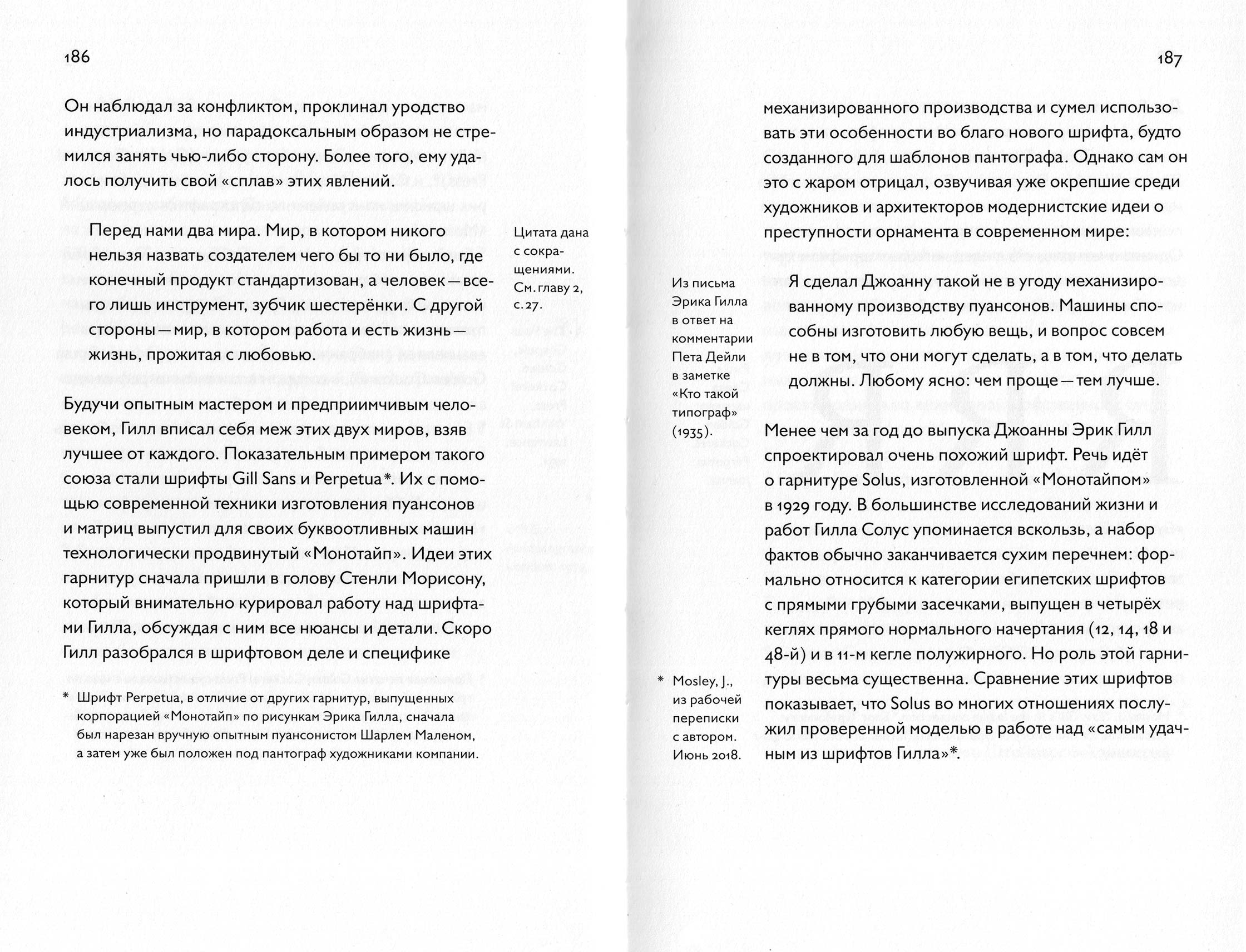
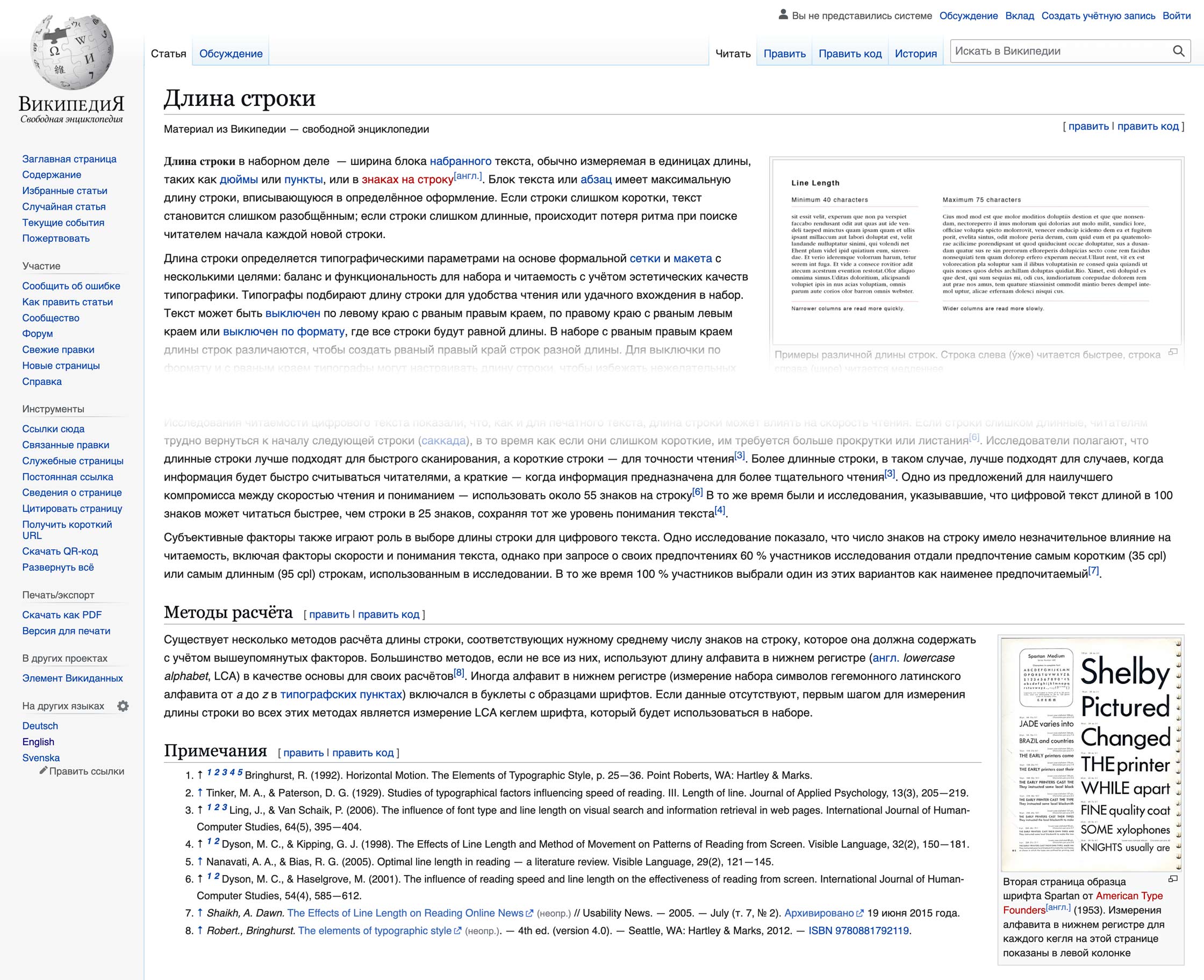
Обратная ситуация ничем не лучше. Слишком длинная строка выглядит уныло и затрудняет чтение. Глазу сложно «держать» строку и еще сложнее не сбиться при возвращении к левому краю. Русская «Википедия» подает плохой пример, потому что позволяет основному тексту растягиваться до бесконечности, каким бы широким вы ни сделали окно браузера:

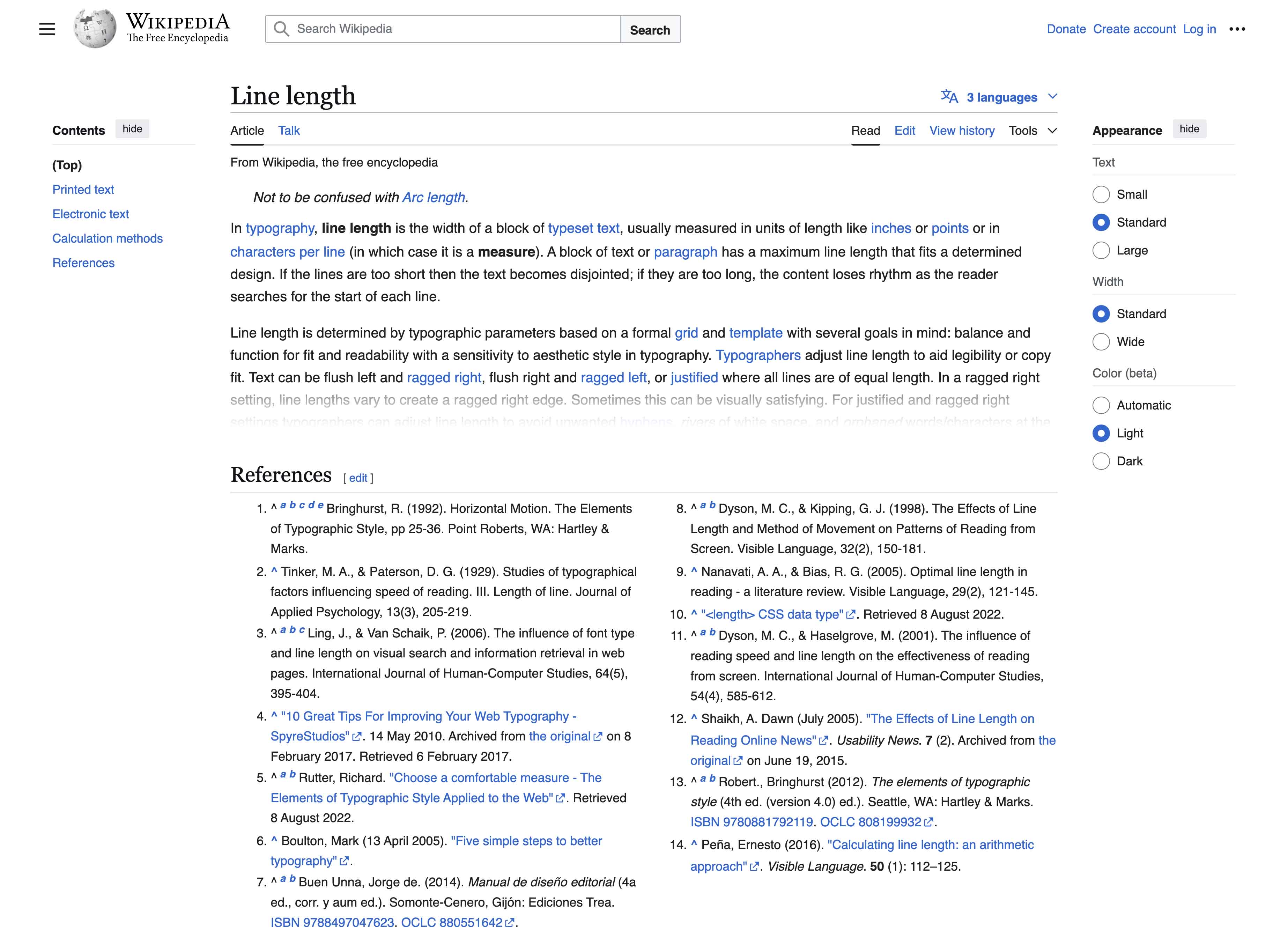
В английской, обновленной, версии ширину текста ограничили примерно до 150 знаков. Это по-прежнему много, но уже заметно лучше, чем «бесконечность». Обратите внимание, что блок примечаний (References) на широком экране разбивается на две колонки, в каждой по 50—60 знаков:

Как уже понятно из верхних примеров, ограничить длину строки можно тремя способами. Первый — разбить текст на несколько колонок:


Второй способ — сделать широкие боковые поля:
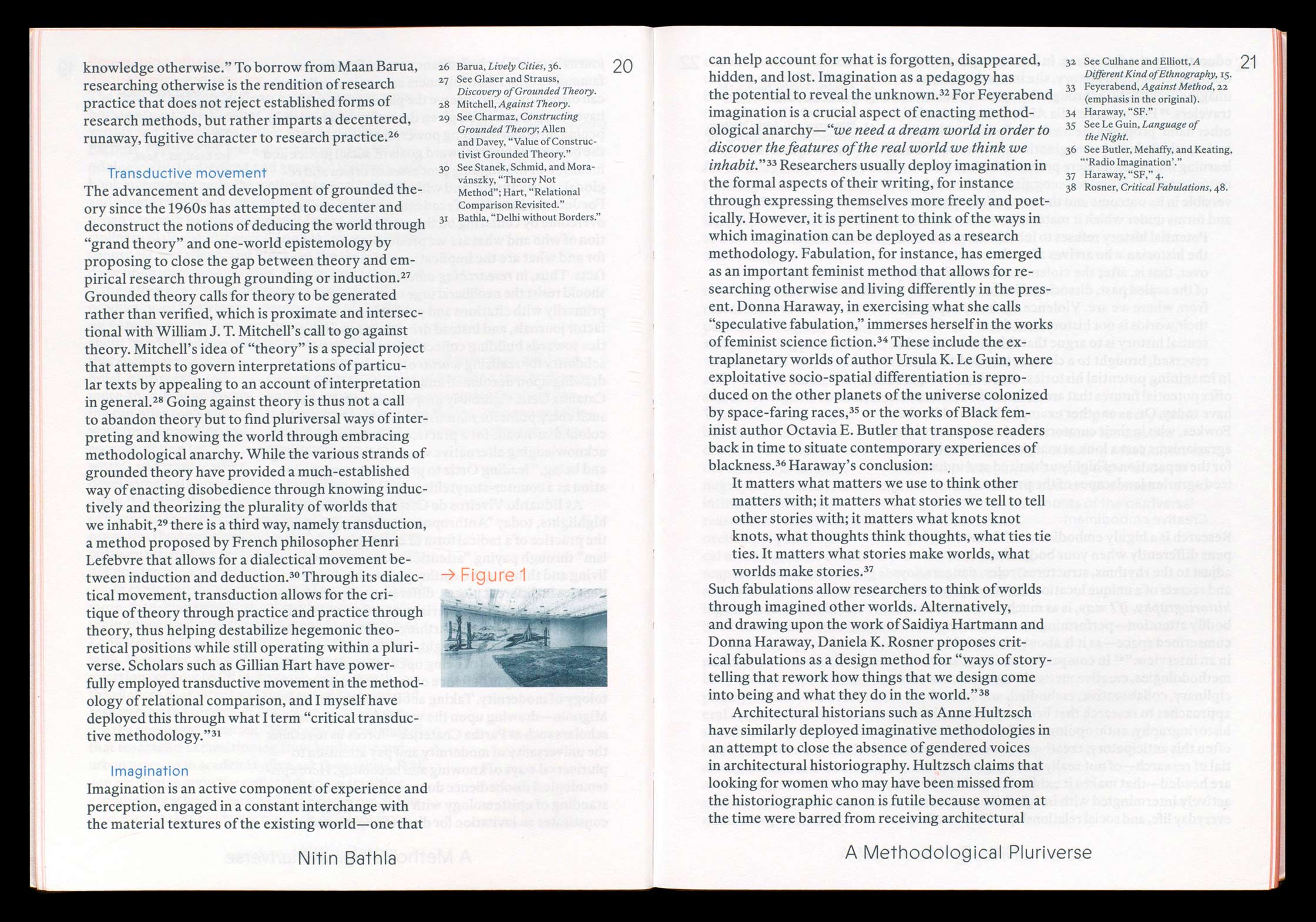
Поля можно оставить пустыми или занять дополнительной информацией, например, комментариями, заголовками и даже картинками:
Третий — увеличить размер шрифта. Подходит для случаев, когда вы не можете менять ширину колонки:
Вы прочли открытую главу курса «Типографика и верстка». Что дальше?
- Если понравилось — запишитесь на ближайший поток курса.
- Подпишитесь на Телеграм-канал Игоря Штанга «Как это сверстано».
- Или посмотрите другой наш курс — «Таблицы и прочие радости».